Vous souvenez-vous de l'aspect général de votre boîte de réception pendant la semaine du Black Friday en novembre dernier ? Elle était très certainement pleine à craquer de newsletters avec un fond noir et des écritures flashy. Vous avez sûrement eu du mal à en trouver une qui sortait du lot.
Si vous êtes prêt à envoyer des emails vraiment exceptionnels en 2020, poursuivez votre lecture. Nous avons demandé à certains de nos designers de nous faire part des meilleures tendances en matière de design pour les newsletters cette année.
Voici un petit aperçu des tendances en matière d'emails pour 2020 :
- Une police en gras et en grand
- Des illustrations plutôt que des photos
- Des couleurs vives
- Du minimalisme
- Un design accessible
- Une grille en "broken layout"
1. Une police en gras et en grand
Soyez prêt.e à recevoir de plus en plus d'emails avec des typographies plus grandes et plus osées.

2. Des illustrations plutôt que des photos
Il est vrai que les photos peuvent donner à vos newsletters une touche personnelle et les rendre plus parlantes. Cependant, dans la plupart des cas, les illustrations ont pris la place des photos dans les emails.
Les illustrations véhiculent l'esthétique de votre marque mieux que n'importe quelle photographie. De plus, de belles illustrations permettre de donner une meilleure impression sur le long terme.
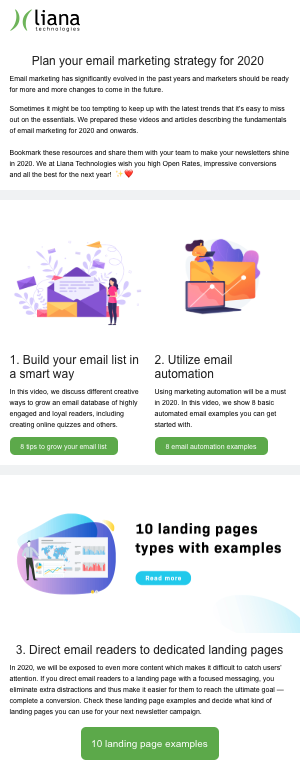
Voici comment nous avons utilisé les illustrations dans notre dernière newsletter :

Si vous n'avez pas de designer dans votre entreprise, il existe beaucoup de banques d'illustrations disponibles à télécharger gratuitement. Essayez par exemple Undraw ou Manypixels.
3. Des couleurs vives
Rose, jaune, et autres couleurs qui attirent l'oeil seront de plus en plus utilisées dans les design des newsletters dans le futur. Avec ces couleurs, vous attirerez avec certitude l'attention sur vos emails.
Faites cependant attention avec l'utilisation de couleurs vives et soyez certain.e que la palette de couleurs est en accord avec la charte graphique de votre entreprise.
Vous pouvez jeter un oeil à cet article par Canva, sur comment bien choisir une couleur adaptée à votre marque.
4. Du minimalisme
Le style minimaliste n'est plus exclusivement réservé au design intérieur. Des templates de newsletters concis et épurés gagnent également en popularité.
5. Un design accessible
Faites passer votre lecteur en premier. De plus en plus de personnes souffrent de différents types de handicaps, comme des problèmes de vue ou des troubles cognitifs.
À partir de cette année, vos newsletters devront être accessibles pour tous. Cela comprend, sans s'y limiter :
- Maintenir un ordre de lecture logique
- Prendre en compte le type et la taille de la police pour les utilisateurs malvoyants
- Choisir un schéma de couleurs en conséquence

Lisez notre article pour découvrir comment rendre vos newsletters accessibles.
6. Une grille en "broken layout"
Les grilles irrégulière ou dites asymétriques ("broken layout grid") sont utilisées lorsque des éléments sont positionnés de manière non linéaire. Cette tendance est commune aux sites web modernes (vous pouvez jeter un oeil par exemple à Carbon Beauty ou Times Talks) et gagne en popularité en ce qui concerne les templates de newsletters.

En sortant des sentiers battus et en allant "off-grid", vous pouvez créer des newsletters plus longues et plus informatives. Cette technique attisera la curiosité de vos lecteurs et rendra vos emails plus attrayants.
Envoyer des newsletters attrayantes est crucial. Cependant, vous devez aussi prendre en compte les autres aspects de l'email marketing, comme par exemple comment faire grandir votre liste de diffusion, comment segmenter votre base de données et beaucoup d'autres. Téléchargez votre copie de notre guide pour email marketing avancé pour en savoir plus.




Commenter
Commentaires
Pas de commentaires